Una presentazione è un oggetto che presenta una serie di informazioni strutturate e disposte in un preciso ordine, sia globale (per tutta la presentazione) sia locale (all’interno della singola slide). Al contrario di una comunicazione fatta in Word le informazione su una slide (come, del resto, nei siti web) partecipano di una dimensione spaziale: il loro senso non è indipendente dal modo con il quale le informazioni sono disposte nello spazio della slide.
Troppo spesso mi capita di vedere presentazioni nelle quali è assente questa consapevolezza: la disposizione delle informazioni sembra obbedire ad una logica di “sacco da riempire“, senza alcuna strategia preliminare:

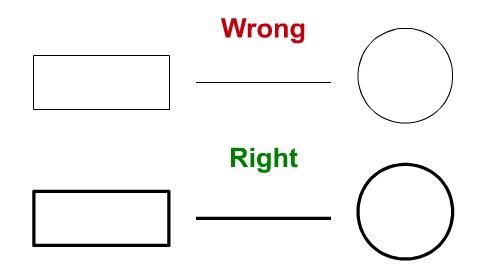
Non crediate che questa cosa non si noti: il nostro occhio percepisce istantaneamente simmetrie, somiglianze, appartenenze reciproche, gerarchie visuali. E quando non riesce a trovare questi elementi l’impressione generale è quella di confusione, anche se gli elementi in gioco sono pochi.
Per questo è necessario, (come del resto sa benissimo qualunque grafico, sia tradizionale sia web) costruire una gabbia grafica ideale nella quale inserire le informazioni.

Potete dividere la slide in 9 – 12 – 16 parti ideali (Garr Reynolds parla, a questo proposito, della regola del tre) e ogni informazione che inserirete (testo, immagini, grafici, ecc) occuperà una o più porzioni di questi spazi, secondo una logica rigorosa e riconoscibile.
Questa gabbia non sarà, ovviamente, visibile al vostro pubblico, ma potete stare certi che l’occhio la percepirà nel momento in cui ne farete uso.



Non è necessario che siate precisi al millimetro: è sufficiente che abbiate la consapevolezza di questa divisione ideale e che cerchiate di inserire le informazioni in modo coerente con essa.
In questo modo farete risaltare quello che è importante e quello che è marginale e avrete un criterio certo per definire le appartenenze reciproche degli oggetti.
Il risultato, sotto il profilo dell’impatto visuale, è assicurato.
Read Full Post »



























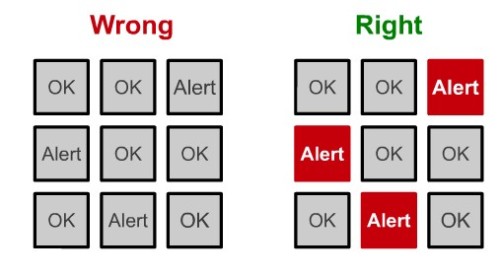
 Per rumore intendiamo tutto quello che disturba la serena acquisizione delle informazioni e su PPT, tra frecce in 3D e stellette colorate varie, di rumore ne possiamo produrre davvero tanto.
Per rumore intendiamo tutto quello che disturba la serena acquisizione delle informazioni e su PPT, tra frecce in 3D e stellette colorate varie, di rumore ne possiamo produrre davvero tanto.
